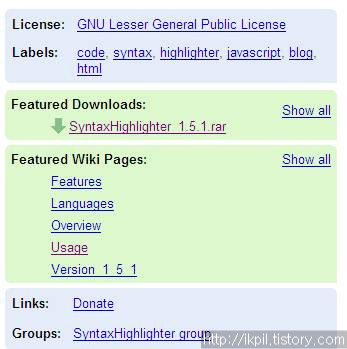
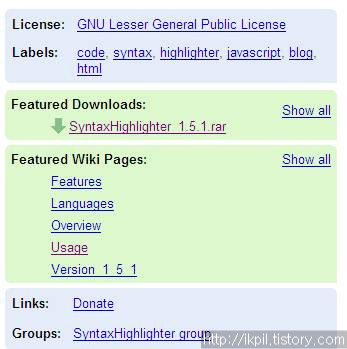
관련 싸이트 : http://code.google.com/p/syntaxhighlighter/
1단계, 위 싸이트에 가서 SyntaxHighlighter 를 다운로드 한다.

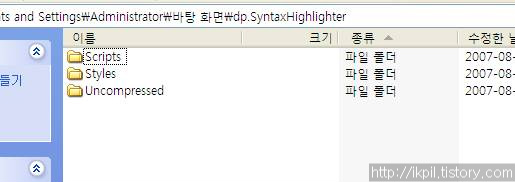
2단계, 압축을 풀고, Scripts 와 Styles 폴더가 있는 것을 확인 한다. 이것들을 업로드 할것이므로 기억 한다.

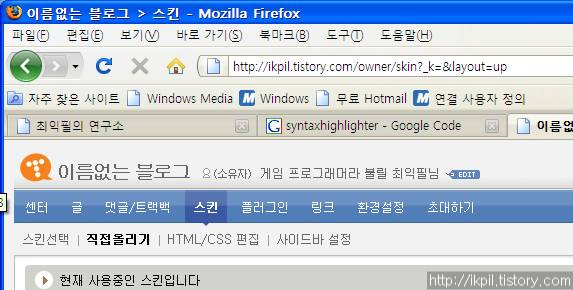
3단계, Tistory로 돌아 와서, Admin 모드에서 스킨 --> 직접올리기 로 이동 한다.

4단계, 직접올리기에 보면, .. 파일 업로드가 보일 것이다. 그것을 눌르고 아까전에 했던 폴더 두개에 있는 모든 파일을 올린다.

4단계, 다 올렸다면 스킨 --> HTML/CSS 편집으로 이동 한다.
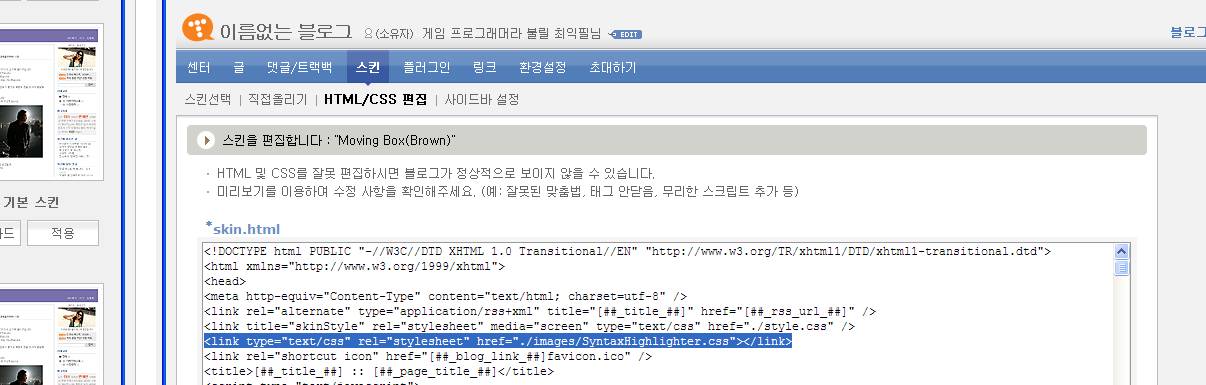
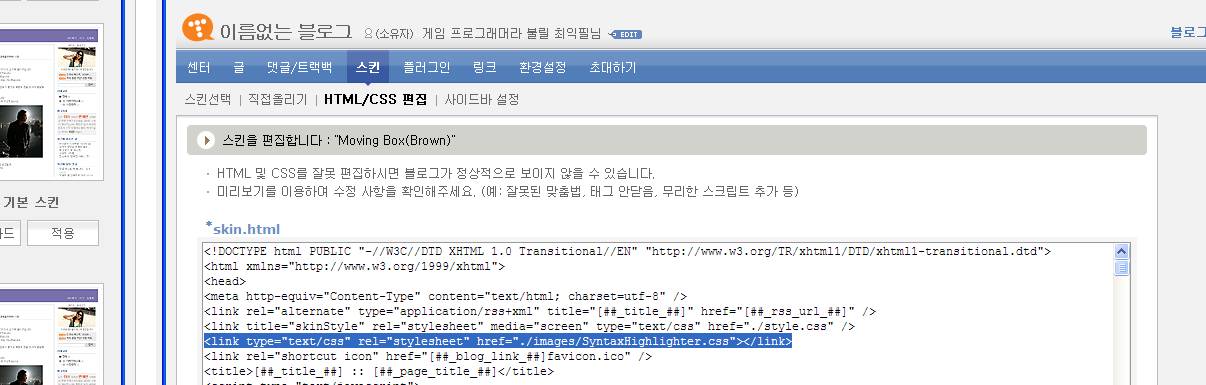
<link type="text/css" rel="stylesheet" href="./images/SyntaxHighlighter.css"></link>
이 문구를 <link> 들이 뭉친곳에 올려 둔다. skin.html 의 최상단 부분을 보면 된다.
아래 그림 클릭 하면 자세하게 볼수 있다.

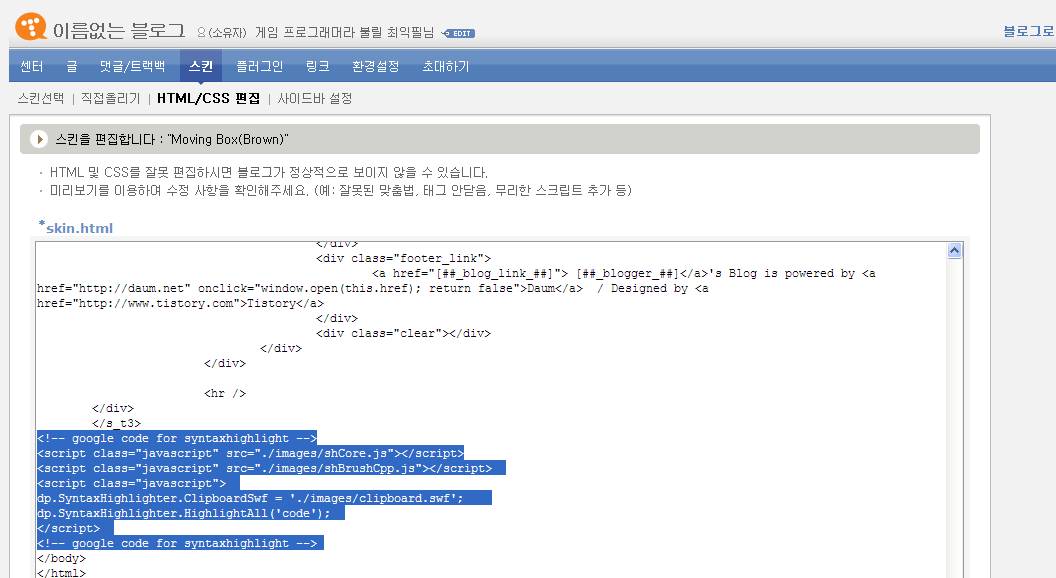
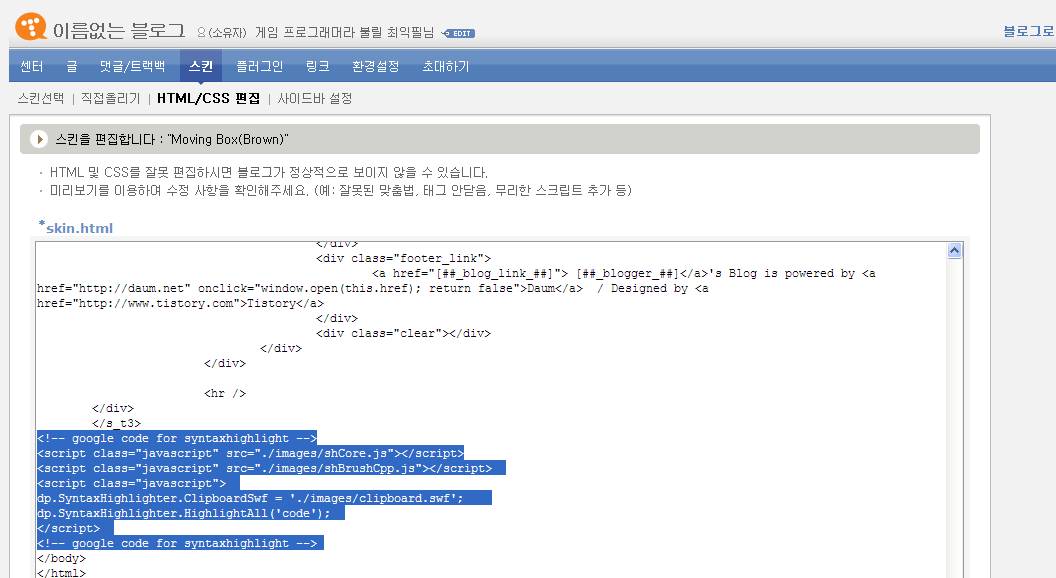
5단계, 다시 skin.html 의 최 하단에 아래 문구를 넣어 둔다.
<!-- google code for syntaxhighlight -->
<script class="javascript" src="./images/shCore.js"></script>
<script class="javascript" src="./images/shBrushCpp.js"></script>
<script class="javascript">
dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
</script>
<!-- google code for syntaxhighlight -->
여기서 중요 한 것 세가지
1. 올렸던 파일들은 images 폴더에 자동으로 올라간다 그렇기 때문에 상대주소로 ./images/?????.js 식으로 써야 한다. 잘 모르겠다면 위의 코드 그대로 붙여쓰면 된다. 만약 더 추가 하고 싶다면,
<script class="javascript" src="./images/shCore.js"></script> <-- 이 코드 아래
<script class="javascript" src="./images/shBrushCpp.js"></script> <-- 이런식으로 C# 등등 추가 하면 된다.
2. <script class="javascript" src="./images/shCore.js"></script> 이것이 다른 js 파일들보다 위에 있어야 한다.
3. 아래 문구 위에다가 위에 문구를 넣어야 한다는 것
</body>
</html>
자세한것은 아래 그림 클릭

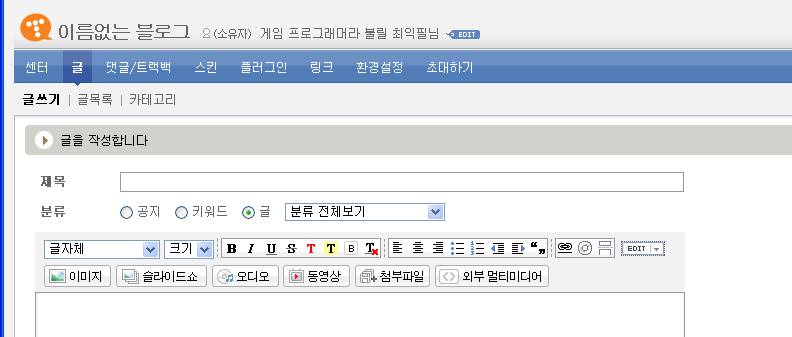
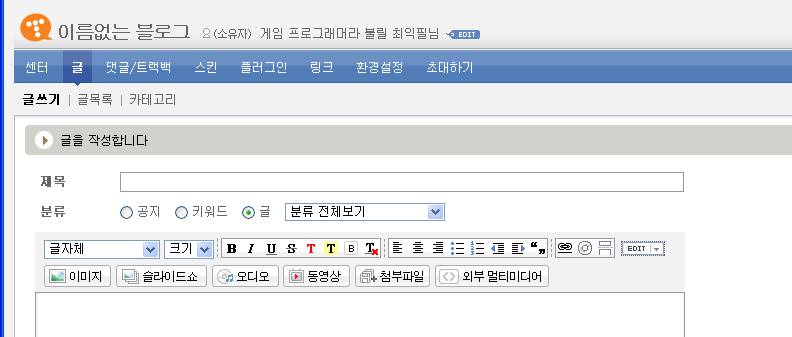
6단계, 이제 글쓰기로 가서, 글을 쓰는데 HTML 모드로 글을 써야 한다.
아래 그림을 자세히 보면 edit↓ 라고 표시된 곳이 있을 것이다. 사진 가운대 우측에 있다.
아래 그림 클릭

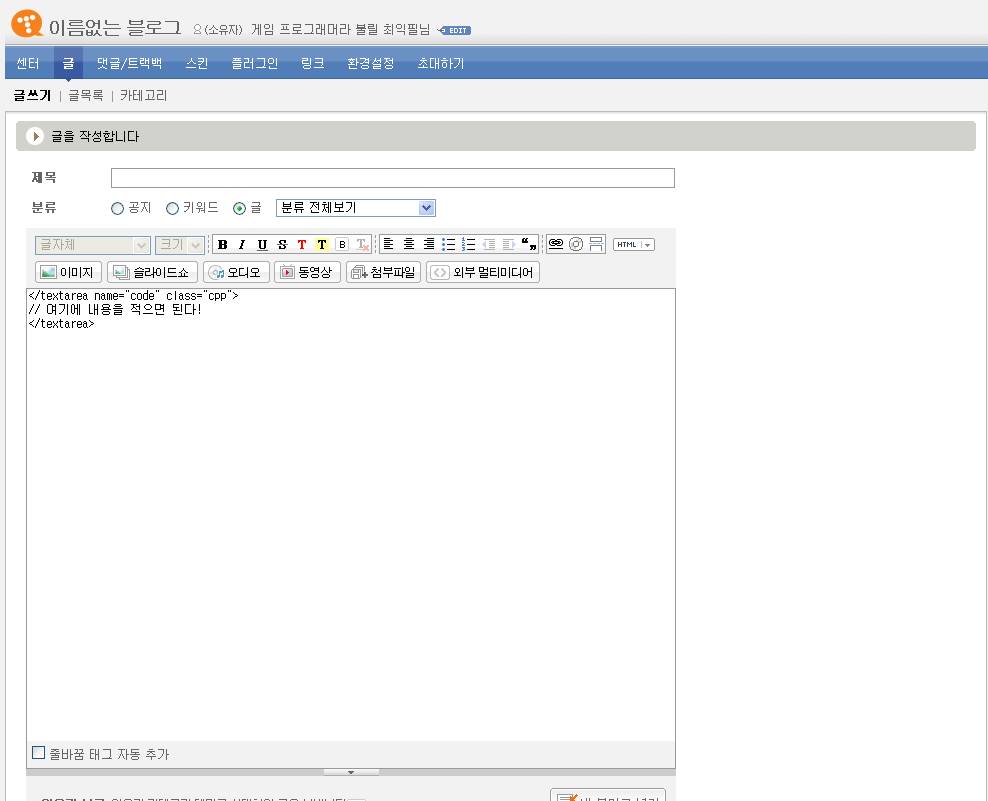
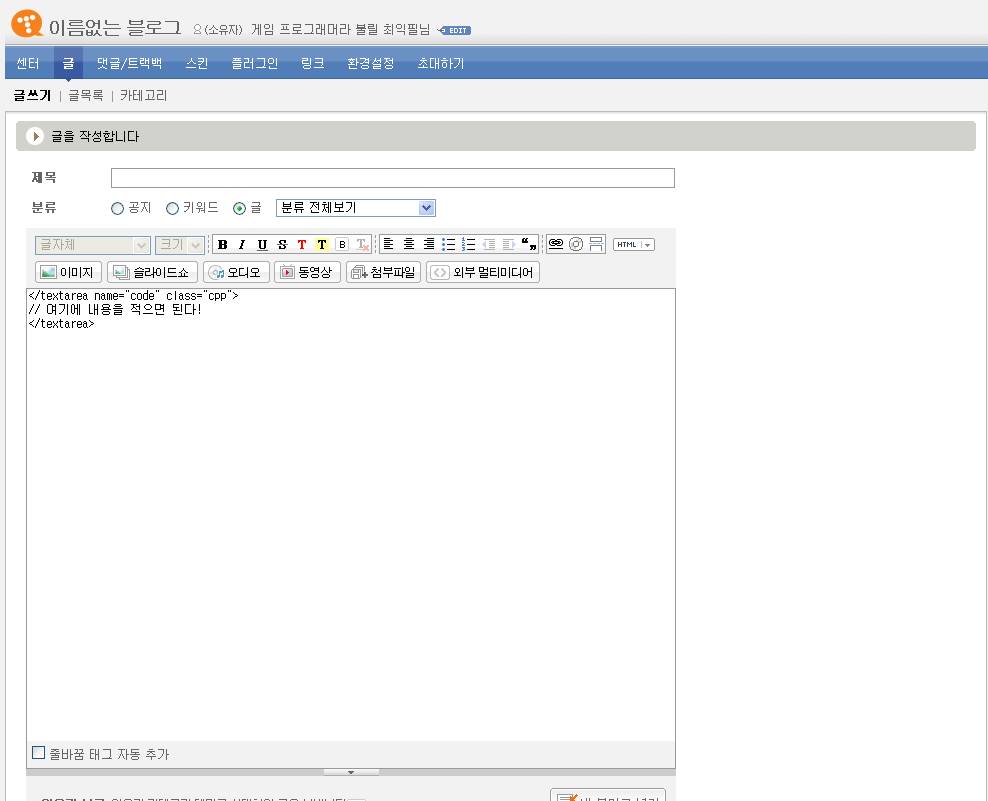
7단계,
우선 줄 바꿈 자동 추가 를 해제 한다.
그리고 아래 문구를 넣는다.,

8, 단계 이제 저장 버튼을 눌르면 잘 나올것이다.
여담으로 http://code.google.com/p/syntaxhighlighter/wiki/Usage 여기에 가면, 사용 방법에 대해서 잘 나올것이다.
.. 잘 안되면 댓글 달아 주세요.
1단계, 위 싸이트에 가서 SyntaxHighlighter 를 다운로드 한다.

2단계, 압축을 풀고, Scripts 와 Styles 폴더가 있는 것을 확인 한다. 이것들을 업로드 할것이므로 기억 한다.

3단계, Tistory로 돌아 와서, Admin 모드에서 스킨 --> 직접올리기 로 이동 한다.

4단계, 직접올리기에 보면, .. 파일 업로드가 보일 것이다. 그것을 눌르고 아까전에 했던 폴더 두개에 있는 모든 파일을 올린다.

4단계, 다 올렸다면 스킨 --> HTML/CSS 편집으로 이동 한다.
<link type="text/css" rel="stylesheet" href="./images/SyntaxHighlighter.css"></link>
이 문구를 <link> 들이 뭉친곳에 올려 둔다. skin.html 의 최상단 부분을 보면 된다.
아래 그림 클릭 하면 자세하게 볼수 있다.

5단계, 다시 skin.html 의 최 하단에 아래 문구를 넣어 둔다.
<!-- google code for syntaxhighlight -->
<script class="javascript" src="./images/shCore.js"></script>
<script class="javascript" src="./images/shBrushCpp.js"></script>
<script class="javascript">
dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
</script>
<!-- google code for syntaxhighlight -->
여기서 중요 한 것 세가지
1. 올렸던 파일들은 images 폴더에 자동으로 올라간다 그렇기 때문에 상대주소로 ./images/?????.js 식으로 써야 한다. 잘 모르겠다면 위의 코드 그대로 붙여쓰면 된다. 만약 더 추가 하고 싶다면,
<script class="javascript" src="./images/shCore.js"></script> <-- 이 코드 아래
<script class="javascript" src="./images/shBrushCpp.js"></script> <-- 이런식으로 C# 등등 추가 하면 된다.
2. <script class="javascript" src="./images/shCore.js"></script> 이것이 다른 js 파일들보다 위에 있어야 한다.
3. 아래 문구 위에다가 위에 문구를 넣어야 한다는 것
</body>
</html>
자세한것은 아래 그림 클릭

6단계, 이제 글쓰기로 가서, 글을 쓰는데 HTML 모드로 글을 써야 한다.
아래 그림을 자세히 보면 edit↓ 라고 표시된 곳이 있을 것이다. 사진 가운대 우측에 있다.
아래 그림 클릭

7단계,
우선 줄 바꿈 자동 추가 를 해제 한다.
그리고 아래 문구를 넣는다.,
<textarea name="code" class="c++">
// 여기에다가 넣고 싶은 c++ 코드를 넣으면 된다.
</textarea>

8, 단계 이제 저장 버튼을 눌르면 잘 나올것이다.
여담으로 http://code.google.com/p/syntaxhighlighter/wiki/Usage 여기에 가면, 사용 방법에 대해서 잘 나올것이다.
.. 잘 안되면 댓글 달아 주세요.
'연구실 > 파편화된 기록들' 카테고리의 다른 글
| 전역함수 Vs 함수 객체 Vs 멤버 함수 의 호출 비용 비교 (0) | 2008.07.25 |
|---|---|
| 문자열 함수, 유니코드, 맵핑 함수 (0) | 2008.07.22 |
| 만약 다시 알고리즘 공부를 한다면? (1) | 2008.07.20 |
| 가상함수 Vs 비가상 함수 Vs 전역함수 의 함수 호출 비용 비교 (0) | 2008.07.15 |
| Virtual-Key Codes : Windows 에서 사용 하는 가상키 코드 리스트 (0) | 2008.07.14 |
| 표준 STL 에 있는, 컨테이너 3개를 지금에서야 알았다. (0) | 2008.07.13 |
| 추천도서 1탄 이펙티브 STL, Effective STL (0) | 2008.07.12 |
| 항목 7: typedef가 문자적으로만 줄여 준다고 생각하지 마라. (0) | 2008.07.11 |
| boost의 shared_ptr와 ikpil의 babo_ptr의 비교 (2) | 2008.07.11 |
| 03 정점 : 정점을 다루는 강력한 도구인 정점 버퍼 (0) | 2008.07.05 |

최근댓글